この度、長年使ってきたTHETHORからSWELLへテーマ変更することにしまして、その記録を残しておこうと思います。
他の方の体験談や注意点を参考にさせていただきながら少しづつ進めていきたいところです。
THETHORからSWELLへ700記事を移行前の控えておくべきこと
まず、THETHORからSWELLに移行する前に控えておかなければならない部分は要チェックですよね。
デザインはどれほど崩れてしまうのか?というところは気になりますが、それより先に
アドセンスやアナリティクスなどのコードの控えが必要です。
アドセンス広告コードのコピー
カスタマイズ→基本設定→高度な設定→アドセンス広告のコードのコピー
わたしの場合は、アドセンスだけではなく、マネタイザーというアドセンスとは別の
インプレッション型収益の広告も導入していますので
アドセンス広告のコードとマネタイザーの広告コード
ads.xtxの含めた状態でコピーし、メモ帳に貼り付けておきました。
アナリティクスのトラッキングIDの控え
外観
↓
カスタマイズ
↓
基本設定
↓
サクセス解析設定
↓
アナリティクストラッキングIDのコピー
↓
メモ帳に貼り付け
THETHORからSWELLへ700記事の移行は簡単?
THE THOR→SWELLへの乗り換えはSWELL開発会社がTHE THOR専用のテーマ乗り換えサポートプラグインを作って
くださっているため、とてもありがたい仕様になっています。
全記事をリライトした後に、乗り換えサポートプラグインは無効化にすること。
サイトが重くなってしまうとのことです。
それは、困る。
THETHORに必須のプラグイン
Classic Editor
SWELL不要のプラグイン
Classic Editorなど拡張する系のプラグイン
Gutenborg
FlyingScripts
Autoptimize
AsyncJavasScript
SWELL推奨のプラグイン
SEOSIMPLEPACK
△All in One SEO
でもすでに使っていたものがある場合は、変えなくても良い。
THE THORの機能で記入していたdescriptionをSEOプラグインのディスクリプション記入欄にコピペする。
あるいは見直して書き直す。
ここがよくわからない。
わたしの場合は700記事という膨大な記事数があるので、もう手直しはいいかな
なんて。
THETHORからSWELLに変えたらお問い合わせが消える
SWELLに変えたら、お問い合わせは「ContactForm7」
で良いかなという体験談を読みましたので、そのようにしてみようかと思います。
SWELLアドセンスコードの貼り付け場所
カスタマイザーの「高度な設定」head欄に。
あるいはダッシュボードの「SWELL設定」」した「ads.txt編集」へ書き込むことができる。
SWELLでのグローバルメニュー
THETHORからの移行後グローバルメニューが長い文字列になる?
「外観」→「メニュー」上部の「表示オプション」を開き
「説明」にチェックする。
THETHORからSWELLに変えたら書き直し時注意!!
THETHORの時、クラシックエディターで書いた記事(またはブロックエディターでクラシックブロックを使って書いたコードがある記事)は
ブロックエディターでリライトしないこと!!
旧記事のリライトはクラシックエディターで行うこと!
ここが要注意ですね。
THETHORからSWELLに変えたらデザインは?どれくらい崩れる?
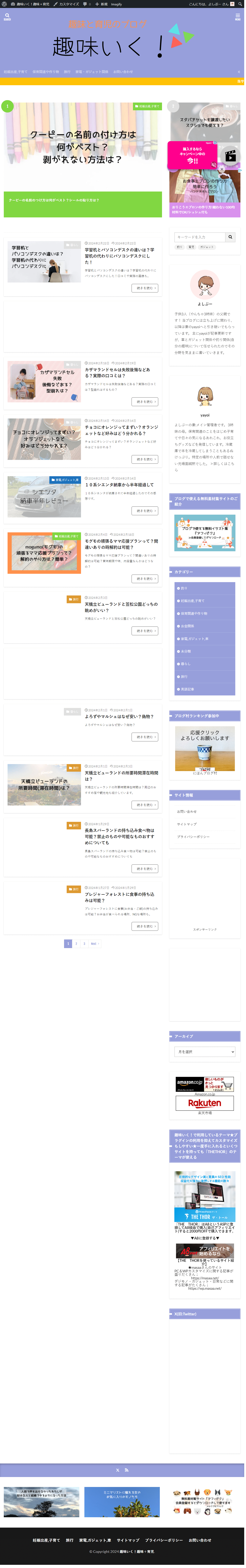
まずもと(THETHOR)のトップページを残しておきます。

まず、注目記事3記事(自分セレクト)がトップに来ていて
そこから下に新着記事から過去にさかのぼって記事が表示されています。
さて、ここから
SWELLに変わるとどうなるのでしょう?
あ、THETHOR時の投稿記事のページも残しておきます。
ある記事の1ページ分です。

あ、移行直後の画像を撮り忘れていました。
変化後に崩れたところはどこ?
変化直後のスクショを撮り忘れてしまったので
どこが崩れたのか文章で残しておきます。
メニュー関係
まず、トップページ
グローバルメニュー
スマホで開閉するメニューここが崩れましたね。
お問い合わせのアイコンをクリックしても、デモページに飛ぶ
ザトールの固定ページですぐに作ることのできていた
・お問い合わせ
・サイトマップ
は消える。表示されなくなる。
ここを先に新しく作る必要があります。
わたしの場合は、お問い合わせを先に設定したいと思いながら、ここに難航しました。
アドセンスのショートコードや吹き出しのショートコードをTHETHORからSWELLのコードに置き換え必要
ショートコードで使っていた
アドセンス広告コード[adcoad] →[ad]
吹き出しもTHETHORで使っていた吹き出し中の文をコピーもしくは切り取って
SWELLのショートコード吹き出しのここにテキストを入力
に貼り付けます。
SWELLにテーマ変更後日談
SWELLにテーマを変えてから、スマホで見たときだけ不具合があったので
どこがおかしかったのか?
解決方法は?について別記事で残しています。